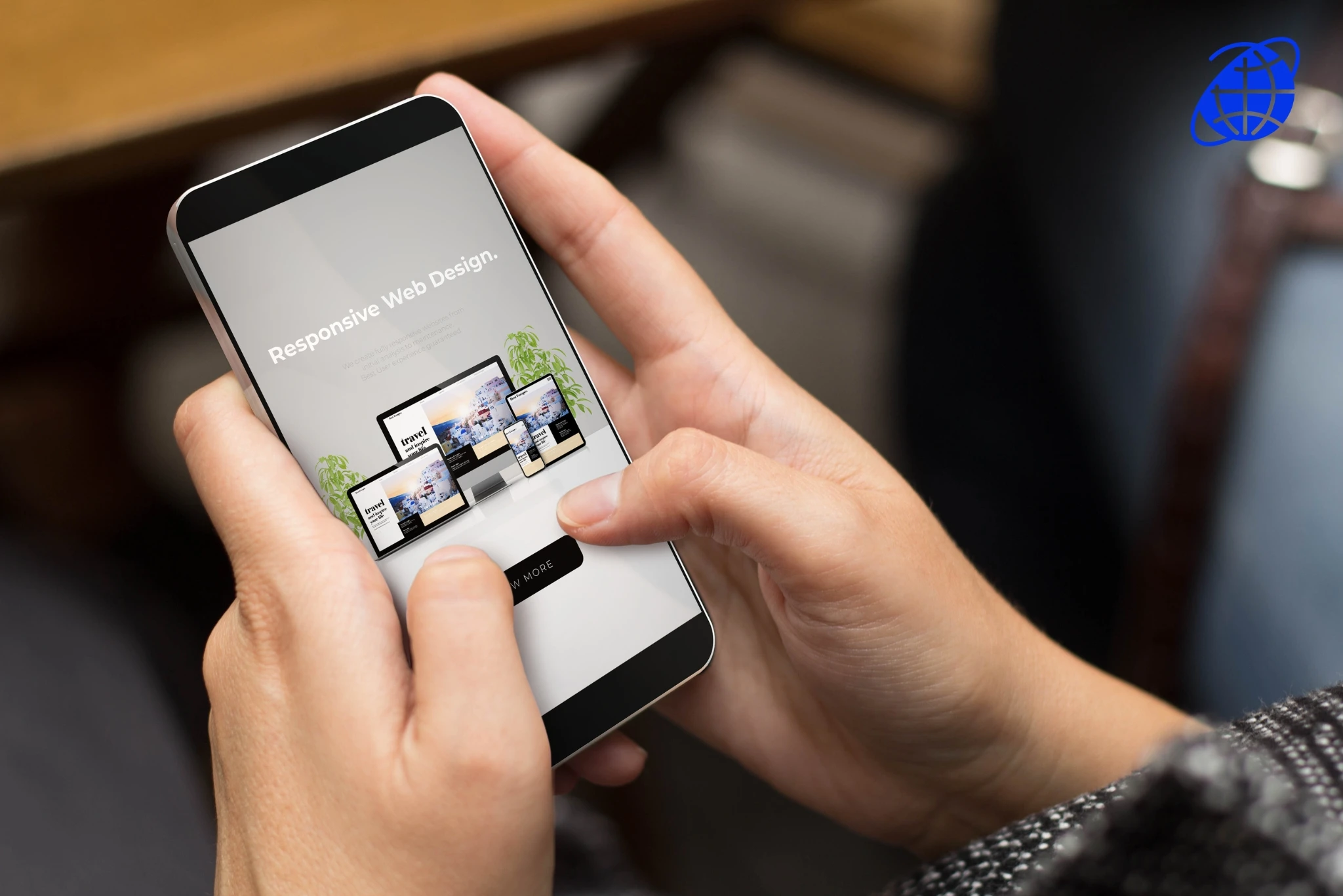
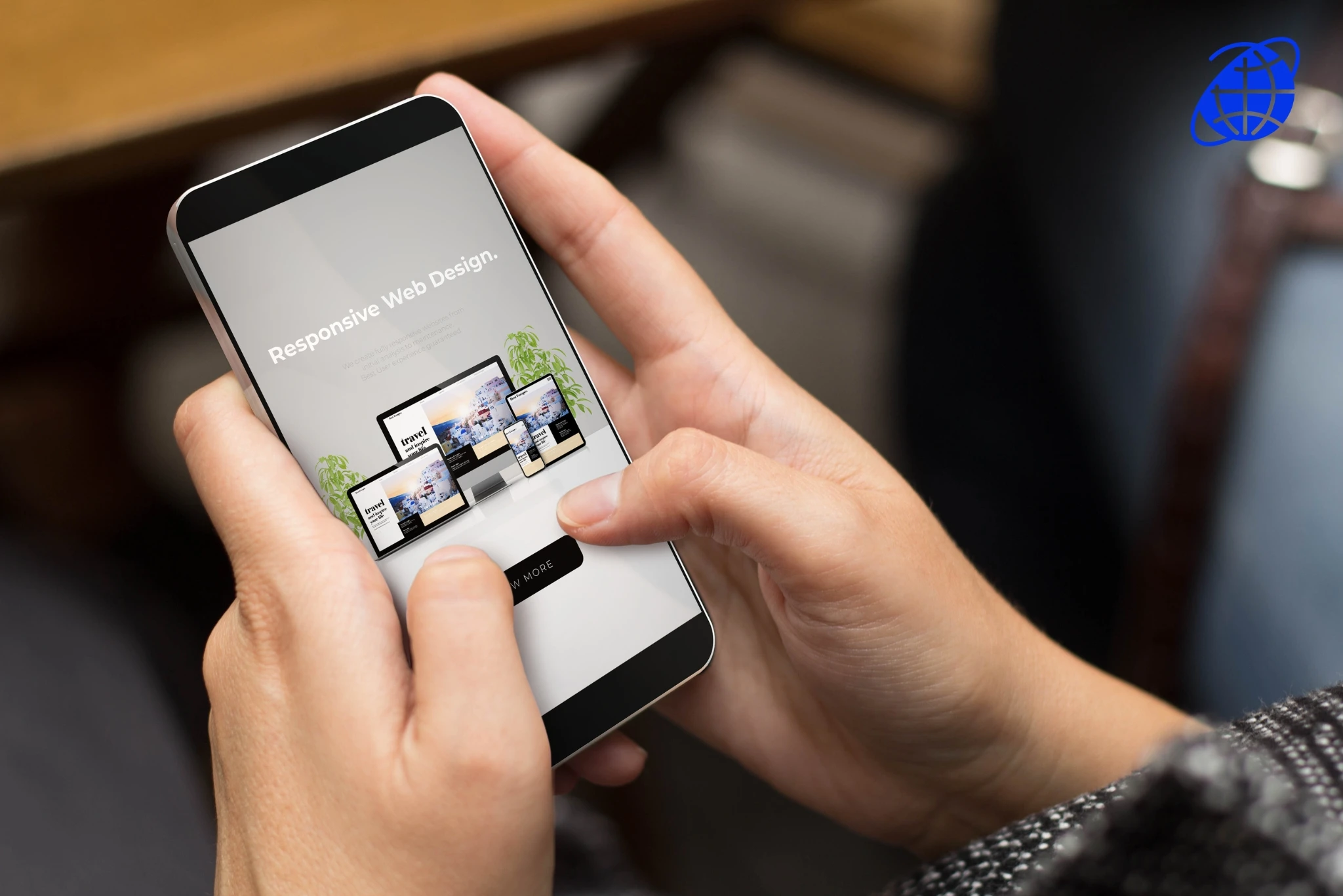
Responsive & Mobile-First Design
Reach users across all devices with mobile-first, responsive designs. We ensure your website looks great and functions flawlessly on smartphones, tablets, and desktops. Our design approach adapts to every screen size, providing users with a seamless browsing experience.


Benefits
Why you Need this Service
Benefits
Why you Need this Service
In today’s digital age, mobile traffic accounts for the majority of website visits. That’s why it’s essential to have a mobile-first, responsive design that provides users with a seamless experience regardless of the device they use. A responsive website not only improves user satisfaction but also enhances your SEO rankings. By ensuring that your website is optimized for all screen sizes, you make it more accessible, user-friendly, and engaging, leading to higher conversions and lower bounce rates.
01.
Enhanced User Experience
01.
Enhanced User Experience
02.
Improved Mobile Performance
02.
Improved Mobile Performance
03.
Increased Engagement
03.
Increased Engagement
04.
SEO Benefits
04.
SEO Benefits
05.
Faster Load Times
05.
Faster Load Times
06.
Lower Bounce Rates
06.
Lower Bounce Rates
07.
Future-Proofing
07.
Future-Proofing
08.
Consistent Branding
08.
Consistent Branding
Benefits
Why you Need this Service
In today’s digital age, mobile traffic accounts for the majority of website visits. That’s why it’s essential to have a mobile-first, responsive design that provides users with a seamless experience regardless of the device they use. A responsive website not only improves user satisfaction but also enhances your SEO rankings. By ensuring that your website is optimized for all screen sizes, you make it more accessible, user-friendly, and engaging, leading to higher conversions and lower bounce rates.
01.
Enhanced User Experience
02.
Improved Mobile Performance
03.
Increased Engagement
04.
SEO Benefits
05.
Faster Load Times
06.
Lower Bounce Rates
07.
Future-Proofing
08.
Consistent Branding
Service Details
What We Do
At WebCraftr, we specialize in creating responsive and mobile-first websites that provide a flawless user experience on every device. Whether you’re designing a new site or optimizing an existing one, we ensure that your website is adaptable, user-friendly, and built to perform. Here’s what we offer:
Mobile-First Design Approach:
We prioritize mobile design, ensuring that your website is optimized for the devices most users access it on.
Responsive Layouts:
Our team designs layouts that adapt to any screen size, delivering an optimal viewing experience on smartphones, tablets, and desktops.
Cross-Browser Compatibility:
We test your website across all major browsers to ensure a consistent experience regardless of the platform.
Image and Media Optimization:
We optimize images and media files to load quickly on mobile devices, ensuring fast performance and minimal bandwidth usage.
SEO Optimization:
Our responsive designs are built with SEO in mind, ensuring that your website performs well on search engines.
Testing Across Devices:
We rigorously test your website on a range of devices and screen sizes to ensure flawless functionality and performance.
Custom Solutions for Every Business:
We create designs tailored to your industry and audience, ensuring that your website meets both user expectations and business goals.
Ongoing Support and Updates:
After launch, we offer support to ensure your website remains responsive and up-to-date as technology evolves.
Service Details
What We Do
At WebCraftr, we specialize in creating responsive and mobile-first websites that provide a flawless user experience on every device. Whether you’re designing a new site or optimizing an existing one, we ensure that your website is adaptable, user-friendly, and built to perform. Here’s what we offer:
Mobile-First Design Approach:
We prioritize mobile design, ensuring that your website is optimized for the devices most users access it on.
Responsive Layouts:
Our team designs layouts that adapt to any screen size, delivering an optimal viewing experience on smartphones, tablets, and desktops.
Cross-Browser Compatibility:
We test your website across all major browsers to ensure a consistent experience regardless of the platform.
Image and Media Optimization:
We optimize images and media files to load quickly on mobile devices, ensuring fast performance and minimal bandwidth usage.
SEO Optimization:
Our responsive designs are built with SEO in mind, ensuring that your website performs well on search engines.
Testing Across Devices:
We rigorously test your website on a range of devices and screen sizes to ensure flawless functionality and performance.
Custom Solutions for Every Business:
We create designs tailored to your industry and audience, ensuring that your website meets both user expectations and business goals.
Ongoing Support and Updates:
After launch, we offer support to ensure your website remains responsive and up-to-date as technology evolves.
How We Work
Our 4 Stage Process
How We Work
Our 4 Stage Process
How We Work
Our 4 Stage Process
01
Step
01
Discovery Phase
We start by analyzing your target audience and identifying the devices they use most to ensure our designs align with their needs.
Step
01
Discovery Phase
We start by analyzing your target audience and identifying the devices they use most to ensure our designs align with their needs.
01
Step
01
Discovery Phase
We start by analyzing your target audience and identifying the devices they use most to ensure our designs align with their needs.
02
Step
02
Strategy Development
Based on our findings, we develop a custom mobile-first and responsive design strategy, focusing on delivering an engaging user experience across all devices.
Step
02
Strategy Development
Based on our findings, we develop a custom mobile-first and responsive design strategy, focusing on delivering an engaging user experience across all devices.
02
Step
02
Strategy Development
Based on our findings, we develop a custom mobile-first and responsive design strategy, focusing on delivering an engaging user experience across all devices.
03
Step
03
Implementation and Execution
Our team designs and builds your responsive website, ensuring it adapts seamlessly to all screen sizes and functions flawlessly across platforms.
Step
03
Implementation and Execution
Our team designs and builds your responsive website, ensuring it adapts seamlessly to all screen sizes and functions flawlessly across platforms.
03
Step
03
Implementation and Execution
Our team designs and builds your responsive website, ensuring it adapts seamlessly to all screen sizes and functions flawlessly across platforms.
04
Step
04
Monitoring and Optimization
After launch, we monitor your website’s performance across devices, making adjustments as needed to improve speed, functionality, and user experience.
Step
04
Monitoring and Optimization
After launch, we monitor your website’s performance across devices, making adjustments as needed to improve speed, functionality, and user experience.
04
Step
04
Monitoring and Optimization
After launch, we monitor your website’s performance across devices, making adjustments as needed to improve speed, functionality, and user experience.
Frequently Asked Questions
FAQs
Frequently Asked Questions
FAQs
What is mobile-first design?
What is mobile-first design?
Why do I need a responsive website?
Why do I need a responsive website?
Can I convert my existing website to be responsive?
Can I convert my existing website to be responsive?
How long does it take to build a responsive website?
How long does it take to build a responsive website?
What devices will my website be optimized for?
What devices will my website be optimized for?
How do you ensure my website loads quickly on mobile?
How do you ensure my website loads quickly on mobile?
How do you test for responsiveness?
How do you test for responsiveness?
Frequently Asked Questions